twitterスタンプを作ろう
twitterのスタンプはHTMLのタグの知識さえあれば作れます。
せっかくなのでLINEスタンプをベースにしてtwitterスタンプを作る手順を見て行きましょう!
ちなみに、実際にLINEスタンプをtwitter対応させたものはこちらにあります。
http://zunko.jp/con_line.html
(1)画像を準備しよう
まず、LINEスタンプの画像を準備しましょう

こちらの画像ですが「透過PNG」になっています。
twitterに透過PNGの画像を投稿すると、拡大したときに背景が黒バックになってしまって見づらいです。
ですので、背景を白か薄い灰色などで塗りつぶす必要があります。
また、twitterは「縦横比」を自動調整して余った部分を切り取ってしまうので、「切り取りされないよう」に画像のサイズを調整しておく必要があります。
(2)画像の背景のセットと、サイズの調整をしよう
それでは、実際に画像を加工してみましょう
できあがったのはこちらです

背景を薄い灰色で塗りつぶしています。(白でも大丈夫です)
この画像に関してはPNGでもJPEGでも大丈夫です
また、画像のサイズを調整しています。
縦横比が 縦:横=1:2 になるようにしています。
つまり、横幅を広げています。
こうすることで、twitterに投稿されたときに「切れない」ようになります。
(3)twitterに画像を投稿しよう
こんな感じでtwitterに先ほど作った縦横比1:2にして背景を塗りつぶした画像を1枚投稿します。
実際に投稿したのがこちらです
はーーーい(*・∀・*) pic.twitter.com/kyypbeQeb5
— 東北ずん子@ずん子ロゴ決定 (@t_zunko) 2015, 8月 30(4)画像URLを取得する
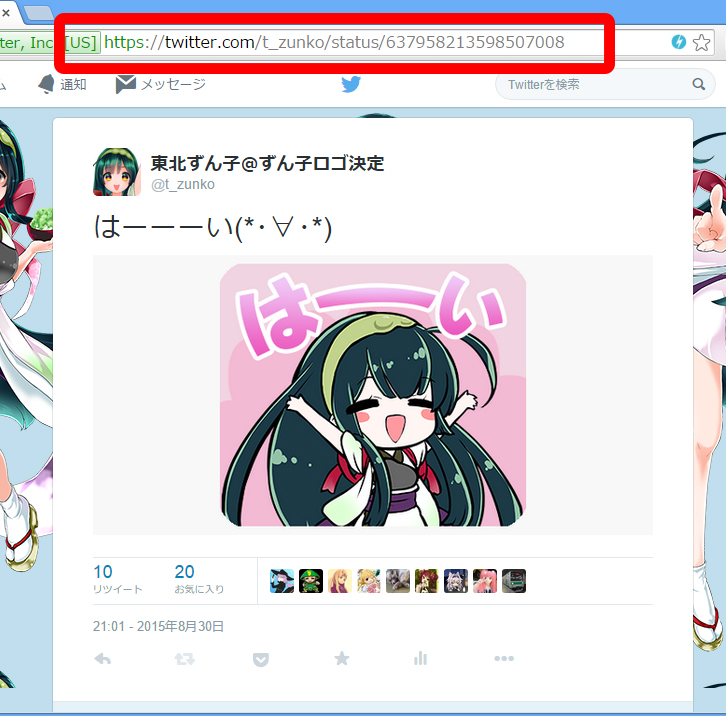
このツイートのページに行ってURLを確認します
ここ、大事です!

このツイートのURLはこちらでした
https://twitter.com/t_zunko/status/637958213598507008
このURLの末尾に「/photo/1」をつけます
つまり、こういう感じになります。
https://twitter.com/t_zunko/status/637958213598507008
↓
https://twitter.com/t_zunko/status/637958213598507008/photo/1
このURLがtwitterの画像URLになります
このURLをツイートに入れるとtwitterで画像表示してくれるようになります。
ためしに、このURL(https://twitter.com/t_zunko/status/637958213598507008/photo/1)を入れてツイートしたのはこちらになります。
twitterスタンプの作り方を制作中です(・∀・)
pic.twitter.com/WcGhI5IhRJ
— 東北ずん子@ずん子ロゴ決定 (@t_zunko) 2015, 9月 25(5)twitterリンクを作成する
先ほどの画像URLを以下のURLの末尾に付けましょう
http://twitter.com/intent/tweet?text=
末尾に画像URLを付けたのサンプルがこちらです
http://twitter.com/intent/tweet?text=https://twitter.com/t_zunko/status/637958213598507008/photo/1
これでまず第1段階は完成です。
このままURLにアクセスすれば、投稿画面が表示されて、投稿後は画像が表示されます
まずはテストがてら作成したURLをブラウザに入力してみましょう
(6)文字を埋め込む
さて、最後の仕上げです。
リンクに文字を埋め込む場合には、文字列をURLに埋め込めるようにする必要があります。
プログラマの人なら「URLエンコード」で意味がわかると思うので大丈夫かと思います。
その辺を簡単にできるツールを埋め込んでおいたので、以下の入力欄に画像のURLと好きな文字を入力して「URL作成」のボタンを押して下さい
ここのURLをコピーして使って下さい
(7)完成!
あとはURLをAタグのhrefに入れれば完成です。
<a href="さっきのURL" target="_blank">twitterスタンプ</a>
サンプルです
画像にリンクを張ったのが以下の例です
以下の画像をクリックすると入力画面があらわれます。

みんなでtwitterスタンプ作りましょう\(ず・ω・だ)/
あと、東北ずん子もフォローして下さいね(>∀<●)
— 東北ずん子@ずん子ロゴ決定 (@t_zunko) 2015, 9月 25